


List of pages
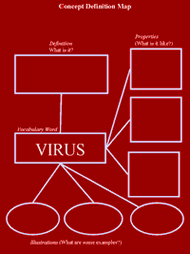
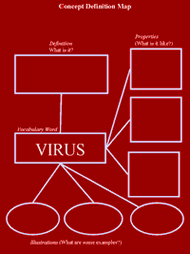
Sample concept map
Concept maps -
Concept maps are supposed to match the brain's way of understanding the world. Concept maps allow the learner to delve deeper than the dictionary definition and discover the intricate facets of a concept. Concept maps work well for abstract concepts as well as concrete ones.
Rendering concept maps as images is easy; they can be static depictions created using various software such as Inspiration or even PowerPoint. The task here was to create dynamic concept maps that are created based on user input. Plain HTML, however, will not render these maps easily; placement of elements in particular locations or within each other is not possible without Cascading Style Sheets (CSS). Active Server Pages (ASP) allows the browser to pass the user input so that CSS can generate the appropriate output, a concept map a student could print out for a teacher, for example. Here you can create either a Venn Diagram or a Concept Definition Map.
Venn diagrams allow for an in depth understanding of the differences and similarities between two objects. While it is originally a mathematical map, devised to show the intersection between two sets; it has evolved into a useful tool for any student to simplify complex comparisons.
The concept definition map is a powerful tool for almost any subject. Rather than outlining, students can demonstrate knowledge through construction of relationships between words. A concept can be part of a larger unit, it can be made of many things, and there can be other things in the world similar to it; all of these extra pieces of learning can directly modify the image of an idea in our gray matter.